Paseo dirigido
Contenido
1. Introducción
1.1 Antes de que usted comience
1.2 Aprendizaje de metas
1.3 Características generales
1.4 Convenciones de la
documentación
2. Preparaciones
2.1 Dos hojeadores
2.2 Iniciando la sesión
2.3 Página de inicio de
Administración
2.4 Cerrando la
sesión
3. Áreas, secciones, páginas, texto y
imagen
3.1 Añadir una área
3.2 Añadir una página
3.2.1
Iconos de página y de sección
3.3 Añadir un texto
3.4 Añadir una imagen
3.4.1 Seleccionar el
fichero correcto
3.4.2 Cargar una
imagen
3.4.3 Insertar la
imagen en la página Web
3.5 Añadir una sección
3.6 Crear una cierta orden
4. Permisos de acceso
4.1 Permisos del
administrador
4.2 Permisos del encargado de
página
5. Añadir un usuario
6. Grupos
7. Mensajes de error
7.1 Página cerrado
8. Para concluir
En pocas palabras, WebWebsite@School es un Content
Management System (Sistema de Gestión de Contenido)
(CMS), diseñado especialmente para las escuelas. Su función
más importante es crear un sitio web, secciones (ficheros) y
páginas Web con contenido. Cada página tiene un módulo atado a
ella. Los módulos son bloques de construcción prefabricados. Por
ejemplo un editor de página web o un libro de visitas. Se utiliza
el módulo de la página Web para crear textos y agregar las imágenes
a ellos, el libro de visitas es utilizado por los invitados para
escribir algo sobre el sitio.
Las secciones y las páginas se pueden agrupar en Áreas.
Una área se parece un sitio en si, por ejemplo, el sitio de la
escuela, el sitio del Grado 8 y los Intranets del Grado 8 y la
dirección. Una área puede tener secciones, sub secciones, sub sub
secciones y incluso mucho más profundo. Por ejemplo, el sitio del
Grado 8 puede tener una sección para cada alumno. La sección de
Herbert, por ejemplo, tiene sub secciones como Papeles y Poemas. En
su sección de Poemas el guarda sus Poemas; una por cada página.
Utilizaremos algunos de estos ejemplos en este Paseo Dirigido.
Usted puede aprovechar lo mejor de la parte del paseo dirigido si usted sigue los ejemplos dados en su propio instalación del Website@School. Con el fin de este documento asumimos que usted tiene acceso a una instalación activa de Website@School, instalado con data de demostración y con el Guía de Usuario. Usamos el dominio (ficticio) 'exemplum.eu' en todas las capturas de pantalla (screenshots) aquí abajo. Substituya por favor 'www.exemplum.eu' y 'exemplum.eu' con la información correspondiendo a su propia situación. Si usted no tiene acceso, usted puede usar http://wyxs.net/was_daily para seguir el Paseo Dirigido. [...]
Si usted no tiene una instalación de WebWebsite@School, usted puede utilizar el testsite en
http://wyxs.net/was_daily. Este sitio se renueva cada noche en 04.00 GMT +1.
También asumimos que usted tiene un nombre de usuario válido, una contraseña y permisos de acceso para entrar en la parte administrativa de Webste@School. Cuando usted ha instalado Website@School usted tiene permisos de acceso total. O el nombre y la contraseña de usuario le fueron dados por el administrador Web quién también le ha dado el permiso de acceso según el rol de la administración usted realiza.
En este Paseo Dirigido Srta. Wilhelmina Bladergroen instaló Website@School, así ella tiene permisos de acceso total.
Este paseo dirigido le demostrará las operaciones básicas
adentro WebWebsite@School. Cuando usted acabó el paseo usted
podrá:
- Crear un área con las secciones y las páginas.
- Crear un texto con un editor de textos.
- Cargar una imagen y ponerla en el texto.
- Crear una cuenta de usuario y dar los permisos de acceso al
usuario.
¡Tenga un paseo agradable!
Algunas características generales de Website@School que no son
encontrados tan fácil.
- De color gris:
![[ W@S home top greyed out ]](guidedtour/guidedtour_was_home-top.png)
guidedtour_was_home-top.png
Iconos de color gris, área pública y cerrar sesión. El usuario primero tiene que guardar o cancelar una acción antes que estos ítems se hacen accesibles nuevamente. Esto es una característica de seguridad.
- Mouseover: Casi cada imagen, icono, botón,
enlace o campo de data tiene un texto mouseover. Por favor pasar
el ratón sobre estos artículos para ver una breve descripción, y
explicación o una combinación de teclado
de acceso directo para un artículo. Esta
característica de uso fácil se dirige al usuario principiante de
un CMS.
- teclados deacceso directo:
Usted no necesita un ratón
para trabajar con Website@School. Los artículos son accesibles
con teclados de acceso directo cuales son mencionados en el
mouseover. Su manual de hojeador le explicará cual tecla
presionar en conjunto con el teclado de acceso directo.
- Barra de estatus amarilla: La barra amarilla
dará mensajes de estatus, por ejemplo:
ficheros de datos
(no puede ser alterada mas adelante): nombre de archivo no
aceptable: 'grado 8'
Mensajes de confirmación o de error se muestran en esta
barra amarilla. En caso de necesidad estos mensajes pueden ser
copiados y pegados en un mensaje
electrónico o mensaje de foro de apoyo.
- Ventanas emergentes: A veces ventanas
emergentes se muestran junto a la barra de estatus amarilla.
Ellos llaman su atención y usted tiene que apagarlos para poder
proceder. Leer los, entonces hacer clic en el botón [OK]. Los
mensajes emergentes se muestran en la barra de estatus
amarilla para cortar y pegar los.
Aquí abajo están los elementos del texto que tienen una marca de
beneficio especial:
- [Entrar] o, por ejemplo [Alt-N]: Para
indicar que usted puede usar el teclado.
- índex
.php: Para indicar un nombre del
archivo.
- Nombre: El carácter subrayado en negrita
de los títulos del campo identifica el teclado de acceso directo
que puede ser usado para tener acceso o para modificar al
artículo. Su manual del hojeador le dirá qué teclas para clavar
la conjunción con el carácter subrayado en negrilla.
- [D] o, por ejemplo [P]: En modo de alta visibilidad
(para ciegos y personas perjudicadas visualmente) el
primero indica el Bote de Basura (Eliminar). El segundo indica el
icono de la Inspección Previo de la Página.
- Área privada [ ] Mark ... etcétera: El
[ ] en un texto indica una caja para chequear.
- Añadir una página o, por ejemplo
Área: Un texto azul (es decir un enlace cliqueable) refiere al mismo
texto en una imagen de pantalla.
- Añadir una Área, o por ejemplo
Administrador de Página: El texto en negrita
refiere a un artículo que sea visible en una imagen de
pantalla.
(encima)
Website@School es es un Sistema de Gestión de Contenido. El
contenido que usted hace en la parte administrativa del
Website@School es visible en el sitio web de su escuela. La mayoría
de las veces, cuando usted trabaja en Website@School, usted hace
algo en el administrador de Website@School, y después de esto,
usted examina lo que usted ha hecho. Esta operación se hace mejor
con dos hojeadores.
Para trabajar con Website@School lo mas fácil posible, le
aconsejamos abrir dos hojeadores en el campo de
trabajo:
- un hojeador para el administrador del Website@School, y
- un hojeador para ver el resultado de su trabajo.
Cuando usted está en la escuela, puede ser una buena idea de
tener dos campos de trabajo; uno con el administrador de
Website@School en el hojeador y el otro con el sitio. En el último,
dependiendo de su hojeador, solo tiene que hacer clic en la
tecla [F5] en el teclado para refrescar el
contenido.
Abre un hojeador (Mozilla Firefox, Opera, Safari, etcetera).
Vaya al URL (Universal Resource Locator) de su escuela. Por
ejemplo: http://exemplum.eu/index.php. Éste es un URL ficticio,
substitúyalo por el URL verdadero de su escuela. Substituya
solamente el URL, de la escuela, pero
mantenga index.php.
Usted verá el sitio de la escuela con datos de la demostración:
![[ Exemplum sitio web ]](guidedtour/guidedtour_site_in_browser.png)
guidedtour_site_in_browser.png
Ahora abre una nueva ventana en su hojeador o utiliza un
segundo sitio de trabajo, o un sitio de trabajo con dos diferentes
hojeadores. Vaya a: http://exemplum.eu/admin.php. Éste es un
URL ficticio, substitúyalo por el URL verdadero de su escuela.
Substituya solamente el URL, de la
escuela, pero mantenga admin.php.
Usted verá el diálogo iniciar sesión eso
dará acceso a el administrador Website@School:
![[ Inicio: exemplum sito ]](guidedtour/guidedtour_login_in_browser.png)
guidedtour_login_in_browser.png
Usted está listo para iniciar la sesión .
En este párrafo hablamos de procedimientos de iniciar sesión y
de cerrar sesión. Asumimos que usted está en el diálogo iniciar
sesión:
![[ Iniciar sesión: Wilhelmina
Bladergroen ]](guidedtour/guidedtour_login_wblader.png)
guidedtour_login_wblader.png
Explicación:
- Nombre de usuario: Entrar el nombre de
iniciar sesión que usted utilizó durante de la instalación
Website@School, o lo cuál es dado a usted por el administrador
del sitio web. Hacer clic en la tecla [Tab] de su
teclado y vaya al siguiente campo. Utilizar un ratón también
puede ser una opción, pero tarda más tiempo.
- Contraseña: Entrar la contraseña que usted
utilizó durante la instalación de Website@School, o la contraseña
que se dio a usted por el administrador del sitio web. La
contraseña no se muestra sino en asteriscos. Esto es una
característica de seguridad.
- [OK]: Hacer clic en la tecla
[Entrar] de su teclado o, con su ratón, hacer clic en el
botón [OK] para iniciar la sesión en el administrador del
Website@School.
- inicio: Esto es un
enlace cliqueable para ir al sitio web.
- ¿Olvidado su contraseña?: Una descripción
detallada sobre renovar su contraseña se puede encontrar en el
capítulo Iniciar sesión y cerrar
sesión.
Por favor hacer clic en la tecla [Entrar] de su
teclado, o hacer clic en el botón [OK] para entrar al Inicio de
Website@School Bienvenido.
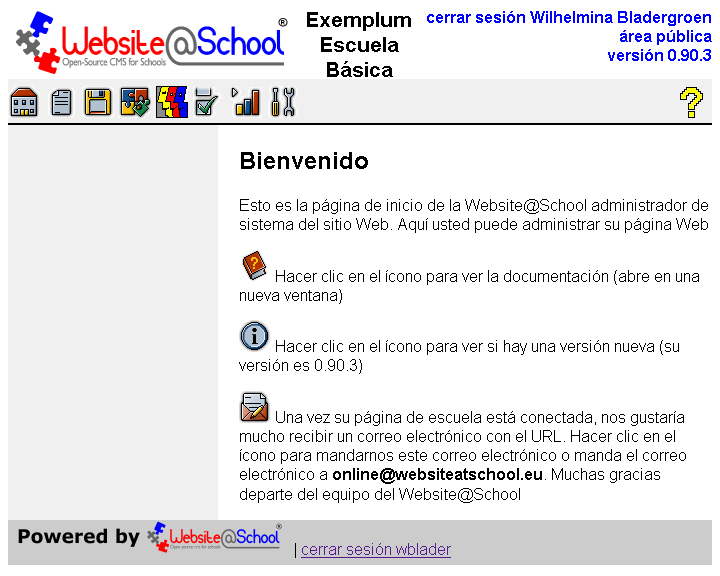
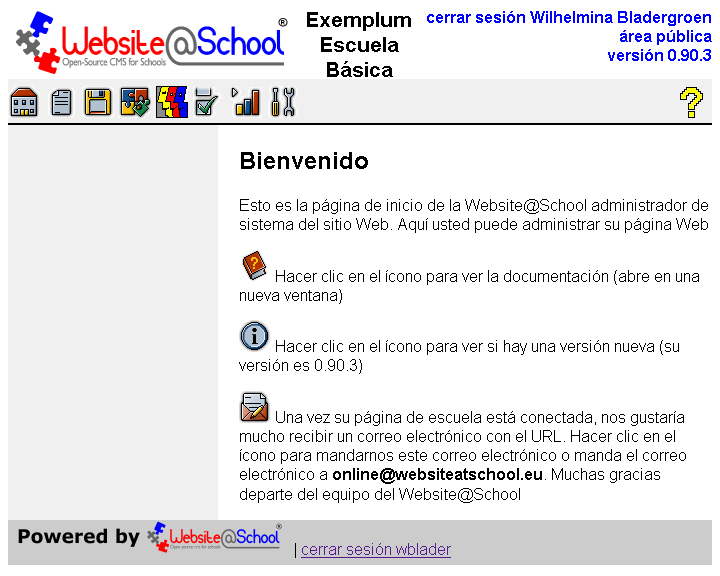
Cuando usted ha iniciado la sesión con éxito (vea mensaje de
estatus), usted está en la página de Website@School
Bienvenido:
![[ Website@School página de Inicio</strong ]](guidedtour/guidedtour_was_home_after_login.png) guidedtour_was_home_after_login.png
guidedtour_was_home_after_login.png
AVISO:
Esta página está lleno de difícil encontrar características. Vea
párrafo. 1.3 Características
generales para una descripción.
Explicación:
Esto es la sección de Inicio o Centro de Inicio de la
administración Website@School. A partir de aquí todas las funciones
son accesibles:
- Fila superior: El icono de Website@School,
el nombre del sitio web de la escuela, el nombre de la persona
que está en sesión, el enlace que le lleva al sitio web de la
escuela y el enlace para verificar si su versión de
Website@School está al día. No es mala idea de verificar
esto.
- La fila horizontal de iconos:: Estos iconos dan
acceso a las funciones principales del Website@School al hacer
clic en ello. Los iconos son: Inicio, Administrador de Página,
Administrador de Archivo, Administrador de Módulo,
Administrador de Cuentas, Administrador de Configuración,
Estadísticas, Herramientas y Ayuda. Cada artículo (excepto
ayuda, vea abajo) es discutido en su propio capítulo, vea
la Índice de contenidos
para una descripción de capítulos.
¿Ayuda?: Una gran característica del
Website@School: ayuda sensible de contenido, significando
cuando usted está, por ejemplo, en las Áreas del Administrador
de Configuración, cliqueando el signo de interrogación le dará
el esa parte del Manual del Administrador de Configuración.
AVISO:
Para abrir la plena pantalla con la barra de
desplazamiento, cliquear con la derecha del ratón en el icono y seleccionar
Enlace Abierto en Ventana
Nueva.
- Estatus de barra de mensaje: Espléndido!
Usted inició la sesión con éxito. También mensajes de error se
muestran aquí.
- Panel Menú: El panel vacía gris al lado
izquierda de la ventana es usado para mostrar artículos del
Menú seleccionables. No hay artículos de
Menú en la página de
Bienvenido.
- Panel de sitio de trabajo: La pantalla de
Bienvenido está visible. Este
panel se usa como espacio de trabajo. Contiene algunos enlaces
cliqueables:
- Libro: Acceso al índice de
documentación. Desde allí se puede tener acceso a todos los
capítulos.
- I: Compruebe para saber si hay una nueva
versión. Utilice esto regularmente.
- Correo
electrónico: Usted nos hará felices
enviándonos su dirección de correo electrónico.
- Barra de mas abajo: El logo Website@School
logo es un enlace cliqueable para los Avisos Legales y contiene
enlaces y información en cómo conseguir el código fuente o
fuentes modificadas del Website@School.
Más se encuentra el enlace de cerrar la sesión.
AVISO:
Es muy importante de cerrar la sesión. No mata su
sesión con cliqueando el X en su hojeador o salir de su hojeador
vía el Menú y opción Salir. La próxima vez que usted inicia la
sesión usted puede ser confrontado con un mensaje de error. Para
una explicación usted ve párrafo 6. Mensajes de Error aquí abajo.
Después de hacer clic en el enlace en la esquina arriba a la
derecha de su pantalla cerrar sesión
Wilhelmina Bladergroen, Usted ha cerrado la sesión:
![[ Usuario cerado sesión ]](guidedtour/guidedtour_login_logged_out.png) guidedtour_login_logged_out.pn
guidedtour_login_logged_out.pn
Usted ha cerrado la sesión con éxito. Esto es el paseo más corto
:-).
Para iniciar la sesión nuevamente, hacer clic en [OK] en el
mensaje emergente para eliminarlo, y iniciar la sesión
nuevamente.
(encima)
En esta parte del Paseo Dirigido usted creará una área nueva y
una página de bienvenido para Grado 8, añadir una sección para los
alumnos Herbert Spencer y Catherine Hayes, Y finalmente
crear un poco de orden en el revoltijo que se creó.
Una área parece un sitio en sí. Comenzamos en crear una Área y
asumimos que usted está en Website@School Inicio
Bienvenido:

guidedtour_was_home.png
Hacer clic en el icono del Administrador de Configuración, para
abrir el diálogo del Administrador de
Configuración:
![[ Administrador de Configuración: pantalla de
apertura ]](guidedtour/guidedtour_configurationmanager_overview.png)
guidedtour_configurationmanager_overview.png
En el Menú, hacer clic en Áreas para abrir el diálogo las
Áreas:
![[ Administrador de Configuración: descripción de áreas ]](guidedtour/guidedtour_configurationmanager_areas_overview.png)
guidedtour_configurationmanager_areas_overview.png
En las Áreas, hacer clic en Añadir una
Área para abrir el diálogo Añadir una
área:
![[ Configuración: Administrador añadir una
área ]](guidedtour/guidedtour_configurationmanager_add_area.png)
guidedtour_configurationmanager_add_area.png
Explicación:
- Nombre: Entrar el nombre del
área. Esto aparecerá como el nombre del 'sitio'. Ejemplo: Alumnos
de Grado 8.
- Área Privada: La Área que usted
crea no es un área privada. Un Área privada solo es accesible
con un nombre de iniciar sesión y una contraseña. Las páginas
para Grado 8 tienen que ser accesibles públicamente. Así
pues, no compruebe este artículo.
AVISO:
Una vez que usted ha elegido una Área pública o privada y ha
guardado su selección, esto será permanente. No se puede
cambiar una Área Privada en una Pública o viceversa. Esto es
una característica de seguridad. Por supuesto se puede eliminar
Áreas.
- Fichero de los Datos:
Entrar el nombre de el fichero de datos para esta Área. Es una
buena idea de mantenerlo corto y descriptivo . No utilice los
espacios. Por ejemplo: grado8.
AVISO:
Si el nombre no fuese aceptable, esto resultará en un mensaje
de error. Website@School intenta para hacer un nombre de
directorio conveniente. Si esto ocurre, acepte el nombre
sugerido y hacer clic en [Guardar].
- Tema: Seleccionar un tema para
el área o déjarlo como es. Puede ser cambiado mas adelante.
- Guardar: Para Guardar sus resultados.
Después de guardar sus resultados, la área creada recientemente
aparecerá en la lista de áreas.
- Cancelar: Para cancelar su acción y volver
al diálogo de Áreas.
Hacer clic en el botón [Guardar] para volver al diálogo de
Áreas:
![[ Administrador de �~Areas: área
añadido ]](guidedtour/guidedtour_configurationmanager_area_added.png)
guidedtour_configurationmanager_area_added.png
Usted ha vuelto en el diálogo de Áreas. Los
alumnos de Grado 8 está añadido. Tenga en cuenta el mensaje de
estatus.
En el párrafo siguiente crearemos la página de bienvenido para
esta Área.
En este párafo creamos una página de bienvenido para la nueva
Área. Asumimos que usted ha vuelto en Website@School' Home
Bienvenido:
![[ Website@School Inicio
Bienvenido ]](guidedtour/guidedtour_was_home.png)
guidedtour_was_home.png
Hacer clic en el icono del Administrador de la Página, para
abrir el diálogo del Administrador de Página. Se abre en los datos
de demostración, el Exmemplum Escuela
Básica:
![[ Administrador de Página:
descripción ]](guidedtour/guidedtour_pagemanager_overview.png) dedtour_pagemanager_overview.png
dedtour_pagemanager_overview.png
El Menú demuestra la lista de las áreas. La
Exemplum Escuela Básica se seleccionó,
así visible en el espacio de trabajo.
En el Menú, hacer clic en Alumnos de Grado 8 para entrar a su área.
![[ Administrador de Página: �~Area: sin
nodos ]](guidedtour/guidedtour_pagemanager_area_no_nodes.png)
guidedtour_pagemanager_area_no_nodes.png
Tenga en cuenta que no nodos (páginas y secciones) han sido
añadido a esta área. Ahora será añadido un nodo con una página. En
alumnos de Grado 8, hacer clic en
Añadir una página, para abrir la
diálogo Añadir una página:
![[ Administrador de Página: añadir
página ]](guidedtour/guidedtour_pagemanager_add_page.png)
guidedtour_pagemanager_add_page.png
Explicación:
- Nombre: Entrar el nombre de
esta página. Por ejemplo: Bienvenido
- Descripción de la
página/sección: Usted da una breve descripción de la
página. Será visible como mouseover en el administrador de página
y en el sitio. Por ejemplo: Página de bienvenido para alumnos del
Grado 8.
- Sección de Padres: De momento,
no utilizar esta opción.
- Módulo: En el menú
desplegable, seleccionar Página-HTML llana (página html).
- Visibilidad inicial:
Seleccione visible, porque para este paseo no queremos
una página invisible una página bajo embargo. Para los detalles
se ve el capítulo Administrador de
Página.
- Guardar: Para guardar sus resultados.
- Cancelar: Para cancelar su acción y volver a
la Área.
Hacer clic en [Guardar] y volver al Administrador de Página de
la área. La nueva página creada de Bienvenido está añadido.
También tenga en cuenta el mensaje de estatus.
![[ Administrador de Página: página
añadido ]](guidedtour/guidedtour_pagemanager_page_added.png)
guidedtour_pagemanager_page_added.png
La página de Bienvenido está añadido.
Hora de explicar sus iconos, a la izquierda de la página de
bienvenido.
Una vez la página está creada ( o una sección, cuál será tratado
más adelante), sus propiedades y características pueden ser
accesibles con iconos cliqueables. Ellos tienen los siguientes
significados :
![[ Administrador de Página</strong></small>:
cualidades de página ]](guidedtour/guidedtour_pagemanager_page_properties.png) manager_page_properties.png
manager_page_properties.png
- Inicio/gris inicio: Un icono Inicio
visible indica la página de inicio (Inicio) de una
área, sección o página, es decir lo que el visitante va a ver
primero.
Iconos de Inicio gris indican que esas áreas, secciones o
páginas no son las de Inicio.
- Icono de bote de Basura: Para eliminar
áreas, páginas o secciones.
- Icono de Lápiz: Para editar las propiedades básicas de una área, página o sección.
- Visible/Invisible: Los iconos tienen dos
funciones:
- 1. Los iconos indican si una página o sección es visible,
invisible o escondido.
- 2. Cliqueando los iconos abre las opciones de editar
avanzado.
- Inspección previo de la página/Icono
del fichero: Los iconos tienen dos funciones:
- 1. Haciendo clic en el icono de Inspección Previo enseña el
contenido de la página en una nueva pantalla.
- 2. Haciendo clic en el icono fichero abre su árbol y enseña sus
páginas y/o ficheros puestos por debajo.
- Nombre de Página/Sección:
El nombre de la página da acceso a la página. El nombre
de la sección da, como el icono de lápiz, acceso a las propiedades básicas de la sección.
AVISO:
El lápiz, iconos visibles/invisibles y nombres de páginas/secciónes
son enlaces cliqueables para facilitar la navegación.
- Icono Lápiz: Se Dirige directamente a las
propiedades de Editar Básica de página/sección.
- Icono Visible/Invisible: Se
dirige directamente a las propiedades de Editar Avanzada de
página/sección.
- Nombre de Página/Sección: El nombre
directo se dirige a editar el contenido de la página o
editar las propiedades de sección de Editar Básica.
Por favor instalar icono de Inicio ahora, para hacer visible la
página:
![[ Administrador de Página: Inicio para instalación
de página ]](guidedtour/guidedtour_pagemanager_home_added.png)
guidedtour_pagemanager_home_added.png
AVISO:
No se necesita de instalar el icono de Inicio siempre algo habrá a
muestra, incluso una página vacía. Pero es buena práctica para
instalar el icono de Ínicio.
Aunque la página es visible, no tiene contenido. En el párrafo
siguiente añadiremos un texto y una imagen a la página.
Ahora añadimos algo de contenido a la página. En Alumnos
del Grado 8, hacer clic en
Bienvenido, para abrir el editor de
página:
![[ >Edito FCK: abrir ]](guidedtour/guidedtour_pagemanager_FCK_open.png)
guidedtour_pagemanager_FCK_open.png
Esto es una WYSIWYG (WHAT YOU SEE IS WHAT YOU GET-Lo Qué usted
ve es lo que usted consigue) editor de textos, cuál se explica
completamente via enlaces en el capítulo Editores. Allí usted también encuentra una lista
de teclados de acceso directo. Sin embargo, hay una característica
para señalar porque es muy útil ahora: Maximice el tamaño del
editor a plena pantalla.
Hacer clic en el icono Monitór al lado derecha de la fila mas
abajo de los iconos. El editor maximiza su tamaño. Ahora tiene
suficiente espacio para crear su texto. Por favor entrar algún
texto, por ejemplo:
¡ Hola Mundo !
Esto es la página de bienvenido para Grado 8
Esperamos que se divierte con nuestras páginas
|
![[ Editor FCK: Maximizado ]](guidedtour/guidedtour_pagemanager_FCK_maximised.png)
guidedtour_pagemanager_FCK_maximised.png
Guardar el texto en el editor con el icono Guardar, o usar
[Ctrl+Shift+S]. Haga esto a menudo. Esto reduce el riesgo
de perder texto por un cortocircuito o conexión perdida en el web
server.
Después de Guardar, usted vuelve al Administrador de Página
Alumnos del Grado 8 diálogo de área:
![[ Administrador de Página: página
editado ]](guidedtour/guidedtour_pagemanager_page_edited.png)
guidedtour_pagemanager_page_edited.png
Usted ha vuelto al Administrador de Página en la área de los
alumnos del Grado 8. Por favor verificar sus
resultados en hacer clic en el icono de Inspección Previo de la
Página. Una nueva pantalla se abre, mostrando como se vería la
página en el sitio:
![[ Administrador de Página: Grado 8 inspección
previo de texto ]](guidedtour/guidedtour_pagemanager_grade_8_preview_text.png)
guidedtour_pagemanager_grade_8_preview_text.png
Si usted prefiere una imagen de pantalla entera, hacer clic con
la derecha en el icono de inspección previo y ( en Firefox ),
seleccionar Enlace Abierto en Pantalla Nueva.
Cerrar la pantalla y usted ha vuelto en el diálogo del
Administrador de Página del área de los Alumnos del Grado
8. En el proximó párrafo, añadiremos una foto de los
alumnos a la página de Bienvenido.
En este párrafo añadiremos una imagen a la página de
'Bienvenido' del Grado 8. Esto requiere tres pasos:
1. Seleccionar el fichero correcto
2. Cargar una imagen al web server
3. Insertar la imagen en la página Web
Asumimos que usted está en el Administrador de Página y tiene
seleccionado la área de los Alumnos del Grado 8.
![[ Administrador de Página: página editado (op
papier) alumnos de grado 8 abierto (hier) ]](guidedtour/guidedtour_pagemanager_home_added.png)
guidedtour_pagemanager_home_added.png
En el espacio de trabajo de los alumnos del
Grado 8, hacer clic en el enlace de la
página Bienvenido. El editor de página
FCK se abre. Configurarlo en maximizado:
![[ Editor FCK: añadir imagen ]](guidedtour/guidedtour_pagemanager_FCK_add_image.png)
guidedtour_pagemanager_FCK_add_image.png
Seguir de la forma siguiente:
- Fijar el cursor entre las dos últimas líneas.
- Hacer clic en el icono.
El diálogo de Propiedades de Imagen se
abre:
![[ >Editor FCK: propiedades de
imagen ]](guidedtour/guidedtour_pagemanager_FCK_image_properties.png)
guidedtour_pagemanager_FCK_image_properties.png
En el diálogo de las Propiedades de Imagen,
hacer clic en [hojear Server], para abrir el diálogo Mis
Archivos:
![[ Editor FCK: propiedades de imagen: Mis
Archivos ]](guidedtour/guidedtour_FCK_image_properties_My_Files.png)
guidedtour_FCK_image_properties_My_Files.png
No hay ningún archivo. No en su almacenaje de archivo personal
(llamado 'Mis Archivos') y tampoco en el espacio de almacenaje
asociado con el área 'Alumnos del Grado 8'.
Por lo tanto primero debemos cargar una imagen al servidor antes
de que se puede utilizar en nuestra página.
Por favor navegar hacía al fichero en donde se guardarán los
archivos para la área 'Alumnos del Grado 8'. Cuando usted está en
el fichero 'Mis Archivos', seguir de la forma siguiente:
- seguir el enlace ' Para encima un nivel'. Ahora usted está en
el fichero 'Todos Archivos'. Desde aquí usted puede descender en
el fichero de las áreas
- seguir el enlace 'Áreas' Usted ahora está en el fichero
'Áreas'. Aquí usted puede ir al almacenaje de archivo para la
área.
- seguir el enlace 'Alumnos del Grado 8'
Ahora Usted está en el fichero correcto.
Usted podría utilizar alternativamente la pista de migas en la
parte de encima para mover rápidamente hacía al fichero del nivel
superior ' Todos Archivos' en hacer clic en el enlace 'Todos
Archivos'.
![[ Editor FCK: archivos de Grado
8 ]](guidedtour/guidedtour_FCK_files_grade_8.png)
guidedtour_FCK_files_grade_8.png
Por favor hacer clic en Añadir (cargar)
archivos, para entrar al diálogo Añadir (cargar)
archivos:
![[ Editor FCK: añadir cargar
archivos ]](guidedtour/guidedtour_FCK_add_upload_files.png)
guidedtour_FCK_add_upload_files.png
Usted puede cargar archivos de la computadora que usted ahora
está trabajando en el server de la escuela. En este imagen solo se
pueden cargar 4 archivos a la vez. La cantidad de archivos
cargables se puede instalar. ver el Administrador de Configuración.
Hacer clic en el botón [hojear] para Nombre de Archivo
(1), para abrir un diálogo en su computador, para
navegar hacía la ruta, nombre de archivo del archivo usted quiere
cargar:
![[ Editor FCK: añadir cargar archivos:
hojea ]](guidedtour/guidedtour_FCK_add_upload_files_browse.png)
guidedtour_FCK_add_upload_files_browse.png
Seleccionar el archivo y hacer clic en [Abrir]:
![[ Editor FCK: archivos listos para
cargar ]](guidedtour/guidedtour_FCK_add_upload_files_ready.png)
guidedtour_FCK_upload_files_ready.png
La ruta y el nombre de archivo en su computador son
visible en el campo nombre de archivo (1). Hacer
clic en [Guardar] para cargar el archivo al server de la escuela,
después de esto usted vuelva a la área espacio de archivo de
Alumnos del Grupo 8::
![[ Editor FCK: achivo cargado ]](guidedtour/guidedtour_FCK_files_file_uploaded.png)
guidedtour_FCK_files_file_uploaded.png
El imagen está cargado en el server. Tenga en cuenta la
barra de mensajes amarillos. Se analiza el archivo en busca de
virus y una imagen de ejemplo minúscula se crea
automáticamente.
Hacer clic en laimagen de ejemplo minúscula de
la imagen. Usted ahora vuelve al diálogo de
propiedades de imagenes.. Aquí usted puede
añadir o editar propiedades adicionales de la imagen si usted
desea. Por ahora, simplemente hacer clic en [OK] para insertar la
imagen en la página.
![[ Editor FCK: Propiedades de Imagen con
imagen ]](guidedtour/guidedtour_FCK_image_properties_with_image.png)
guidedtour_FCK_image_properties_with_image.png
En el diálogo propiedades de imagen, hacer clic en [OK] para poner la foto en el texto:
![[ Editor FCK: imagen y texto ]](guidedtour/guidedtour_FCK_image_added.png)
guidedtour_FCK_image_addede.png
Pensamos que el cuadro del grado 8 es demasiado grande para el
texto. Ajuste el tamaño de la imagen en cliqueando en una esquina
para así modificar su tamaño, pulsando el botón
izquierdo, para conseguir el tamaño deseado:
![[ Editor FCK: imagen
modificado ]](guidedtour/guidedtour_FCK_image_resized.png)
guidedtour_FCK_image_resized.png
¡Muy bien! Hacer clic en [Guardar] para guardar su trabajo
y volver al Administrador de Página.:
![[ Administrador de Página: página
editado ]](guidedtour/guidedtour_pagemanager_page_edited.png)
guidedtour_pagemanager_page_edited.png
Usted ha vuelto en el Administrador de Página en el área de los alumnos del Grado 8. Si usted desea,
usted puede revisar su trabajo haciendo clic en el icono de Inspección Previo de la Página, pero eso es un truco que usted ya sabe. Es más divertido ir a la página web de la escuela:
![[ Sitio de Escuela ]](guidedtour/guidedtour_frugal_site.png)
guidedtour_frugal_site.png
Usar el menú desplegable Seleccionar una Área y seleccionar el
área de Alumnos del Grado 8. A
continuación, se prepara para un pequeño choque y hacer clic en el botón [Ir]:
![[ Inspección Previo de la página de bienvenido del Grado 8 ]](guidedtour/guidedtour_pagemanager_grade_8_preview_text+img.png)
guidedtour_pagemanager_grade_8_preview_text+img.png
¡Sorpresa! No solo está usted en el sitio de los alumnos del
Grado 8, si nó, sólo para el paseo, hemos reemplazado el logo en el
sitio con los Alumnos del Grado 8. Esto es una operación sencilla.
Por favor ver el capitulo Administrador de Configuración,
párrafo 4.4 Configurar tema 'Nombre del
Tema' para área nn sobre cómo poner simplemente
otra imagen allí, o no tener ninguna imagen en absoluto, o
una de las tantas posibilidades de un tema en Website@School.
En este párrafo añadiremos una sección para Herbert Spencer, un
alumno senior en grado 8. El tiene un colega, Catherine Hayes, de
ella vamos a oír más mas adelante.
Asumimos que usted ha vuelto en Website@School Inicio de
Bienvenido:
![[ Website@School Inicio de
Bienvenido ]](guidedtour/guidedtour_was_home.png)
guidedtour_was_home.png
Hacer clic en el icono del Administrador de Página. Si es
necesario, en el Menú hacer clic en
Alumnos del Grado 8 para abrir el área
Alumnos del Grado 8.
![[ Administrador de Página: Alumnos del Grado 8 ]](guidedtour/guidedtour_pagemanager_area_grade_8_open.png)
guidedtour_pagemanager_area_grade_8_open.png
En el campo de trabajo de Alumnos del Grado 8,
hacer clic en Añadir una sección, para ir al diálogo Añadir una sección::
![[ Administrador de Página: añadir una
sección ]](guidedtour/guidedtour_pagemanager_add_section.png)
guidedtour_pagemanager_add_section.png
Explicación:
- Nombre: Entrar el nombre de
esta sección. Por ejemplo: Herbert Spencer.
- Descripción de la
página/sección: Dar una breve descripción. Esta
descripción se utiliza como texto mouseover en el Administrador
de Página y el sitio. Por ejemplo: Sección de Herbert.
- Sección de Padres: De momento,
no utilizar esta opción.
- Visibilidad inicial: Seleccionar visible,
porque para este paseo no queremos una página invisible o una
página bajo embargo. Para los detalles ver el capítulo Administrador de Página .
- Guardar: Para guardar sus resultados y
volver al Administrador de Página para grado 8.
- Cancelar: Para cancelar su acción y volver a
la página anterior.
Hacer clic en [Guardar], después de esto usted está de vuelta en
el Administrador de Página para Alumnos del Grado
8. La sección de Herbert está añadido.
![[ Administrador de Página: sección
añadido ]](guidedtour/guidedtour_pagemanager_section_added.png)
guidedtour_pagemanager_section_added.png
Ejercicio
Ahora es buen momento para practicar creando nueva secciones y
páginas. Por favor, hacer lo siguiente.
- Añadir una sección nueva llamado 'Catherine Hayes'
- Ir a la sección 'Herbert Spencer' y añadir una
subsección llamado 'Poemas'
- En la subsección 'Poemas' crear una página llamado 'Gato'
Por favor asegúrase que las secciones y páginas que usted añade son visible.
Usted ahora puede exhibir una descripción de la área completa en
poner la imagen del árbol en 'maximizar'. El resultado podría ser
como:
![[ Administrador de Página: grado 8: crear
orden ]](guidedtour/guidedtour_pagemanager_create_order_overview.png)
guidedtour_pagemanager_create_order_overview.png
O podía verse diferente. No importa para el ejercicio, solo le
lleva al párrafo siguiente.
Asumimos que usted está en el Administrador de Página, en el
área Alumnos del Grado 8. Cuando usted
realizó las tareas como se describe anteriormente, usted podría ver
páginas y secciones como:
![[ Administrador de Página: grado 8: crear
orden ]](guidedtour/guidedtour_pagemanager_create_order_overview.png)
guidedtour_pagemanager_create_order_overview.png
Como usted puede ver, los nuevos artículos fueron añadidos en la
parte arriba de la área. Eso es porque no hemos creado las nuevas
secciones y la página EN la sección de Herbert.
Así que hemos creado un desorden.
Ahora podemos crear un cierto orden. Queremos que la página de
Bienvenido está en la parte superior del árbol y las secciones para
alumnos en orden alfabético. Por favor continúe hasta que el
resultado se adapta a sus necesidades.
Hacer clic en el lápiz de la sección de Catherine. Se abre el
diálogo propiedades de Editar Básica de la
sección nn:
![[ Administrador de Página: editar propiedades
basicas ]](guidedtour/guidedtour_pagemanager_create_order_basic_prop.png)
guidedtour_pagemanager_create_order_basic_prop.png
Usar el menú desplegable Orden
para mover la sección de Catherine y la de Herbert.
Usar el menú desplegable Sección de Padres
para mover la sección Poemas en la sección de Herbert. Por
último, también con el menú desplegable la sección
de Padres, mover
el poema Gato en Poemas.
Su resultado final podría parecerse a:
![[ Administrador de Página: ordenar está
listo ]](guidedtour/guidedtour_pagemanager_create_order_ready.png)
guidedtour_pagemanager_area_create_order_ready.png
Y intenta de ampliarlo a máximo:
![[ Administrador de Página: árbol
máximo ]](guidedtour/guidedtour_pagemanager_area_expanded_tree.png)
guidedtour_pagemanager_area_expanded_tree.png
Hemos usado: Establecer la visualización árbol minimal y le
hemos cliqueado. La visualización del árbol tiene diversas
opciones, estos son explicados en el capítulo Administrador de Página.
En el siguiente párrafo, le daremos a Herbert permisos de acceso para su sección y páginas.
(encima)
En este párrafo solo se trata las bases del acceso de
administración. Website@School tiene administración de acceso
sofisticado en lo cuál se puede dar privilegios de acceso desde
área hacía abajo nivel de página. Esto se discute en el
capítulo Administrador de
Cuentas.
En este Paseo Dirigido le daremos permisos de acceso al Herbert
para sus secciones y páginas. Esto se hace con sus permisos de
Admin y sus permisos del Administrador de la Página
Hacer clic en el icono de Administrador de Cuentas, para abrir
Administrador de Cuentas:
![[ Administrador de Cuentas:
descripción ]](guidedtour/guidedtour_accountmanager_overview.png)
guidedtour_accountmanager_overview.png
En el Menú, hacer clic en Usuarios
para abrir la lista de usuarios:
![[ Administrador de Cuentas: lista de
usuarios ]](guidedtour/guidedtour_accountmanager_users.png)
guidedtour_accountmanager_users.png
Para configurar los permisos de cuenta de Herbert Spenser, hacer
clic en el icono lápiz que está al lado de su nombre, para abrir el
diálogo Editar usuario nombre de
usuario (nombre completo):
![[ Administrador de Cuentas:
propiedades básicas ]](guidedtour/guidedtour_accountmanager_user_basic.png)
guidedtour_accountmanager_user_basic.png
Usted está en Privilegios de Accesos Básicos del Herbert. En el
Menú, hacer clic en Admin, para entrar al diálogo Permisos del
Administrador nombre de usuario (Nombre
Completo):
![[ Administrador de Cuentas: propiedades
admin ]](guidedtour/guidedtour_accountmanager_user_admin-top.png)
![[ Administrador de Cuentas: propiedades
admin ]](guidedtour/guidedtour_accountmanager_user_admin-bottom.png)
guidedtour_accountmanager_user_admin-top.png
guidedtour_accountmanager_user_admin-bottom.png
Aquí se pueden configurar los permisos para los diferentes
administradores. Estándar no hay permisos para el usuario;
una característica de seguridad.
Sólo queremos al Herbert para editar páginas y cargar imágenes en
su propio sección. No cometer errores aquí y
sólo marcuar las casillas en:
- Administrador Básica
- Administrador de Página
- Administrador de Archivo
AVISO:
Permisos del 'Administrador Básica siempre se necesitan cuando un
usuario puede tener uno o más permisos pero no 'Todos los
permisos'.
Verificar por errores y a seguir, hacer clic en [Guardar]. Usted
ha vuelto en el diálogo Editar usuario nombre de
usuario (Nombre completo).
En el Menú, el Administrador de Página está
añadido y accesible.
Ahora le podemos dar a Herbert los permisos para sus secciones y
páginas.
![[ Administrador de Cuentas: admin: permisos
añadidos ]](guidedtour/guidedtour_accountmanager_user_admin_perms_added.png)
guidedtour_accountmanager_user_admin_perms_added.png
Hacer clic en Administrador de Página
para abrir el diálogo de los Permisos del
Administrador de Página: nombre de usuario (Nombre
Completo):
![[ Administrador de Cuentas: admin: administrador de
página: todos los permisos ]](guidedtour/guidedtour_accountmanager_page_man_perms.png)
guidedtour_accountmanager_page_man_perms.png
No hay permisos para el usuario. Esto es estándar; una característica de
seguridad. Sólo queremos dar al Herbert permisos
parciales en el área de los Alumnos del Grado 8. Para desplegar
el área del Grado 8, hacer clic en el icono del fichero:
![[ Administrador de Cuenta: permisos de usuario
administrador de página ]](guidedtour/guidedtour_accountmanager_user_page_manager_permissions.png)
guidedtour_accountmanager_user_page_manager_permissions.png
Buscar la sección de Herbert y hacer clic en el menú desplegable. Varios Roles se harán visibles. Un 'Rol'
representa un conjunto de permisos.
Roles y permisos:
- --:Nulo, nada: este rol
corresponde a no hay permisos en absoluto.
- Maestro de contenido: Sólo el
contenido de página se puede modificar.
- Maestro de página: Propiedades de
página y contenido de página pueden ser modificados.
- Maestro de sección: Propiedades de
sección pueden ser modificados y subsecciones y páginas pueden
ser añadidos.
- Maestro de Área: Propiedades de área
pueden ser modificados y secciones de alta-nivel y páginas pueden
ser añadidos.
- Maestro de sitio: Propiedades de sitio
pueden ser modificados y áreas, secciones y páginas pueden ser
añadidos.
- Guru: Todo: este rol proporciona
todos los permisos posibles.
Conocemos a Herbert Spencer como un joven responsable y un
entusiasta de ferrocarriles. Le podemos dar permisos para crear, eliminar y modificar páginas en su propio sección, así como añadir subsecciones como Poemas y Papeles. Creemos que es seguro de hacerle el Administrador de Sección de su propio sección. así configuremos
el menú desplegable en Administrador de Sección.
AVISO:
¡Tenga cuidado de NO hacer Guru al Herbert en todas las áreas
actuales y futuras!
A seguir, hacer clic en [Guardar] para guardar los permisos de
Herbert y volver a sus propiedades básicas. Él puede seguir adelante.
Si el Herbert abriría la sesión con su nombre de usuario y
contraseña, y iría al Administrador de Página, iba a ver:
![[ Administrador de Página: vista de
Herbert< ]](guidedtour/guidedtour_pagemanager_herberts_view.png)
guidedtour_pagemanager_herberts_view.png
Observe que Herbert no tiene acceso (en gris) a ciertos administradores, a otras áreas y a la sección de Catherine y que no puede ver los intranet(s).
Los permisos de acceso se comentan más detalladamente en el
capítulo Administrador de Configuración.
(encima)
En este párrafo vamos a crear el usuario Harriet Tubman.
Asumimos que usted está en Website@School Inicio.
Hacer clic en el icono del Administrador de Cuentas, para abrir
el Administrador de Cuentas::
![[ Administrador de Cuentas:
descripción ]](guidedtour/guidedtour_accountmanager_overview.png)
guidedtour_accountmanager_overview.png
En el Menú, hacer clic en Usuarios, para abrir la lista de todos los
usuarios:
![[ Administrador de Cuentas: todos los
usuarios ]](guidedtour/guidedtour_accountmanager_users_all.png)
guidedtour_accountmanager_users_all.png
En los Usuarios, hacer clic en
Añadir un usuario
para abrir el diálogo de Añadir un nuevo
usuario:
![[ Administrador de Cuentas: añadir un
usuario ]](guidedtour/guidedtour_accountmanager_add_user.png)
guidedtour_accountmanager_add_user.png
- Nombre:
Entrar el nombre de iniciar-sesión del nuevo
usuario. Por ejemplo:
harriet.
AVISO:
Un nombre de usuario consiste de un máximo de 16
caracteres: minúsculo (a-z),
cifras (0-9), subrayados (_) y comienza con una letra.
- Contraseña: Por
favor, no saltar este párrafo.
Website@School no acepta contraseñas sencillas
como
helen,maria2.
Estas contraseñas sencillas son fáciles de adivinar y su uso
pone en peligro su completo sistema y los datos. Contraseñas
deben tener ciertas propiedades para hacerlo difícil de
adivinar. Una contraseña de Website@School debe:
- tener por lo menos un mínimo de 6 (seis) caracteres,
- tener por lo menos 1 (un) carácter mayúsculo (A-Z).
- tener por lo menos 1 (un) carácter minúsculo
(a-z).
- tener por lo menos 1 (una) cifra (0-9)
- preferible tener caracteres especiales como: arroba '@',
tecla hash '#', dólar '$', signo de porcentaje '%',
signo de intercalación '^', signo '&', asterisco '*',
entre paréntesis izquierda '(', entre paréntesis derecha ')',
raya '-', subraya '_', más '+', es iguál a '=', entre
paréntesis rizado izquierda '{', entre paréntesis rizado
derecha '}', corchete abrir '[', corchete cerrar ']', punto y
coma ';',barra oblicua '/', punto '.' y el
signo de interrogación '?'.
Un buen contraseña como por ejemplo, es
Mbrt3rs!. Esta contraseña es fácil de recordar
cuando usted sabe que significa: "Mi bicicleta roja tiene 3
ruedas!" . Sin embargo, y eso lo hará una buena contraseña, es
muy dificíl de adivinar cuando no se conoce la frase. Este
'truco de frase' es una manera fácil para alumnos para crear
contraseñas difíciles y recordarse los fácil.
AVISO:
Sí su contraseña no cumple con
los requerimientos, aparece un mensaje emergente de
alerta. Después de leer lo, hacer clic en [OK] y
intenta de nuevo.
- Confirmar contraseña: Volver a
escribir la contraseña.
- Nombre completo: El nombre
completo del propietario de esta cuenta, por ejemplo
Harriet Tubman.
- Dirección electrónica: Entrar
la dirección de correo electrónico del usuario. Esta dirección de
correo electrónico se utiliza cuando el usuario ha olvidado su
contraseña, por ejemplo
h.tubman@exemplum.eu.
- Usuario activo [ ] Marcar este usuario como
activo: Verifica esta casilla si no está
verificada yá, de está manera este usuario puede utilizar su
cuenta.
- Guardar: Para guardar sus resultados y
volver a la lista de usuarios. El usuario está añadido.
- Cancelar: Para cancelar su acción y volver a
la lista de usuarios.
Después de hacer clic en [Guardar], el usuario está añadido:
![[ Administrador de Cuentas: usuario
añadido ]](guidedtour/guidedtour_accountmanager_user_added.png)
guidedtour_accountmanager_user_added.png
Tal vez sea un buen ejercicio de crear una sección y páginas y
dar Harriet todo lo que necesita. Harriet es una
profesora.
En Website@School podemos crear grupos. En cada grupo podemos
crear subgrupos llamados 'capacidades'. Una capacidad consiste de
un conjunto de privilegios.
Un usuario puede ser miembro de varios grupos. En grupo A
puede tener una capacidad diferente a su capacidad en grupo B. Por
ejemplo:
Se asume que el usuario Helen Parkhurst (profesora de los
Jóvenes) no tiene permisos de ningún tipo. Asociando su cuenta
'hparkh' con grupo 'Equipo' y capacidad 'Miembro' ella hereda
todos los permisos asociados con la combinación Equipo/Miembro.
Esto podría significar, como ejemplo, que ella puede leer el
intranet (Área privada) del Equipo, mientras que otro miembro con
la combinación Equipo/Director(a) (es decir Amelia CAckle) tiene
privilegios para escribir, añadir y eliminar páginas y secciones
para el Equipo Intranet.
Si Helen es asociada posteriormente con el grupo-'Jóvenes' en su
capacidad de 'Profesora' ella disfruta todos los privilegios
asociados con la capacidad-'Profesor' del grupo-'Jóvenes'. Sus
alumnos también pueden ser asociados con el grupo 'Jóvenes' pero en
la capacidad de-'Alumnos' y no la capacidad de 'Profesor'.
Privilegios asociados con la capacidad-'alumnos' podrían ser
limitados en la visualización de páginas en una área protegida,
mientras que la capacidad de 'Profesor' permitiría para añadir y
editar páginas a una área protegida tal.
Para ampliar el ejemplo: Cuando Helen será profesora de los
mayores, es muy fácil de terminar su afiliación con el área de los
'Jóvenes' y hacer la miembro de la área de los 'Mayores'.
Este tema es un poco demasiado largo para el Paseo dirigido y se
discute ampliamente en el capítulo Administrador de Cuentas, párrafo
5. Grupos.
(encima)
Esperamos que usted no experimenta errores. Pero como la mayoría
de los usuarios terminan su sesión matando al hojeador y otro
usuarios cooperan en páginas, dos errores pueden ser comunes.
Después de iniciar la sesión nuevamente, y usted va a la
página que quiere editar, usted recibe un mensaje de error
como:
![[ Página bloqueada ]](guidedtour/guidedtour_locked_page.png)
guidedtour_locked_page.png
Hm, Wilhelmina intenta de tener una vista previa secreto en el
poema que Herbert está escribiendo. Es decir, la página está en uso
y no se puede acceder por otra persona.
(encima)
Eso es. Usted ha hecho un área, secciones, una página, añadió un
texto y un imagen a el, ha dado permisos de acceso a un usuario y
ha creado un usuario.
Aquí termina su paseo dirigido. Esperamos que le hemos
convencido de la facilidad de uso del Website@School Content
Management System CMS.
En los otros capítulos explicaremos, paso por paso, ricamente
ilustrado y con profundidad, las tantas posibilidades del
Website@School CMS. Por favor utilizar el Índice de contenidos para seleccionar un
capítulo.
(encima)
Author: Dirk Schouten <schoutdi (at) knoware (dot) nl>
Translator: Anouk Coumans
<translators (at) websiteatschool (dot) eu>
Last updated: 2011-09-30
![[ W@S home top greyed out ]](guidedtour/guidedtour_was_home-top.png)
![[ Exemplum sitio web ]](guidedtour/guidedtour_site_in_browser.png)
![[ Inicio: exemplum sito ]](guidedtour/guidedtour_login_in_browser.png)
![[ Iniciar sesión: Wilhelmina
Bladergroen ]](guidedtour/guidedtour_login_wblader.png)
![[ Website@School página de Inicio</strong ]](guidedtour/guidedtour_was_home_after_login.png) guidedtour_was_home_after_login.png
guidedtour_was_home_after_login.png
![[ Usuario cerado sesión ]](guidedtour/guidedtour_login_logged_out.png) guidedtour_login_logged_out.pn
guidedtour_login_logged_out.pn
![[ Administrador de Configuración: pantalla de
apertura ]](guidedtour/guidedtour_configurationmanager_overview.png)
![[ Administrador de Configuración: descripción de áreas ]](guidedtour/guidedtour_configurationmanager_areas_overview.png)
![[ Configuración: Administrador añadir una
área ]](guidedtour/guidedtour_configurationmanager_add_area.png)
![[ Administrador de �~Areas: área
añadido ]](guidedtour/guidedtour_configurationmanager_area_added.png)
![[ Administrador de Página:
descripción ]](guidedtour/guidedtour_pagemanager_overview.png) dedtour_pagemanager_overview.png
dedtour_pagemanager_overview.png
![[ Administrador de Página: �~Area: sin
nodos ]](guidedtour/guidedtour_pagemanager_area_no_nodes.png)
![[ Administrador de Página: añadir
página ]](guidedtour/guidedtour_pagemanager_add_page.png)
![[ Administrador de Página: página
añadido ]](guidedtour/guidedtour_pagemanager_page_added.png)
![[ Administrador de Página</strong></small>:
cualidades de página ]](guidedtour/guidedtour_pagemanager_page_properties.png)
![[ Administrador de Página: Inicio para instalación
de página ]](guidedtour/guidedtour_pagemanager_home_added.png)
![[ >Edito FCK: abrir ]](guidedtour/guidedtour_pagemanager_FCK_open.png)
![[ Editor FCK: Maximizado ]](guidedtour/guidedtour_pagemanager_FCK_maximised.png)
![[ Administrador de Página: página
editado ]](guidedtour/guidedtour_pagemanager_page_edited.png)
![[ Administrador de Página: Grado 8 inspección
previo de texto ]](guidedtour/guidedtour_pagemanager_grade_8_preview_text.png)
![[ Editor FCK: añadir imagen ]](guidedtour/guidedtour_pagemanager_FCK_add_image.png)
![[ >Editor FCK: propiedades de
imagen ]](guidedtour/guidedtour_pagemanager_FCK_image_properties.png)
![[ Editor FCK: propiedades de imagen: Mis
Archivos ]](guidedtour/guidedtour_FCK_image_properties_My_Files.png)
![[ Editor FCK: archivos de Grado
8 ]](guidedtour/guidedtour_FCK_files_grade_8.png)
![[ Editor FCK: añadir cargar
archivos ]](guidedtour/guidedtour_FCK_add_upload_files.png)
![[ Editor FCK: añadir cargar archivos:
hojea ]](guidedtour/guidedtour_FCK_add_upload_files_browse.png)
![[ Editor FCK: archivos listos para
cargar ]](guidedtour/guidedtour_FCK_add_upload_files_ready.png)
![[ Editor FCK: achivo cargado ]](guidedtour/guidedtour_FCK_files_file_uploaded.png)
![[ Editor FCK: Propiedades de Imagen con
imagen ]](guidedtour/guidedtour_FCK_image_properties_with_image.png)
![[ Editor FCK: imagen y texto ]](guidedtour/guidedtour_FCK_image_added.png)
![[ Editor FCK: imagen
modificado ]](guidedtour/guidedtour_FCK_image_resized.png)
![[ Sitio de Escuela ]](guidedtour/guidedtour_frugal_site.png)
![[ Inspección Previo de la página de bienvenido del Grado 8 ]](guidedtour/guidedtour_pagemanager_grade_8_preview_text+img.png)
![[ Administrador de Página: Alumnos del Grado 8 ]](guidedtour/guidedtour_pagemanager_area_grade_8_open.png)
![[ Administrador de Página: añadir una
sección ]](guidedtour/guidedtour_pagemanager_add_section.png)
![[ Administrador de Página: sección
añadido ]](guidedtour/guidedtour_pagemanager_section_added.png)
![[ Administrador de Página: grado 8: crear
orden ]](guidedtour/guidedtour_pagemanager_create_order_overview.png)
![[ Administrador de Página: editar propiedades
basicas ]](guidedtour/guidedtour_pagemanager_create_order_basic_prop.png)
![[ Administrador de Página: ordenar está
listo ]](guidedtour/guidedtour_pagemanager_create_order_ready.png)
![[ Administrador de Página: árbol
máximo ]](guidedtour/guidedtour_pagemanager_area_expanded_tree.png)
![[ Administrador de Cuentas:
descripción ]](guidedtour/guidedtour_accountmanager_overview.png)
![[ Administrador de Cuentas: lista de
usuarios ]](guidedtour/guidedtour_accountmanager_users.png)
![[ Administrador de Cuentas:
propiedades básicas ]](guidedtour/guidedtour_accountmanager_user_basic.png)
![[ Administrador de Cuentas: propiedades
admin ]](guidedtour/guidedtour_accountmanager_user_admin-top.png)
![[ Administrador de Cuentas: propiedades
admin ]](guidedtour/guidedtour_accountmanager_user_admin-bottom.png)
![[ Administrador de Cuentas: admin: permisos
añadidos ]](guidedtour/guidedtour_accountmanager_user_admin_perms_added.png)
![[ Administrador de Cuentas: admin: administrador de
página: todos los permisos ]](guidedtour/guidedtour_accountmanager_page_man_perms.png)
![[ Administrador de Cuenta: permisos de usuario
administrador de página ]](guidedtour/guidedtour_accountmanager_user_page_manager_permissions.png)
![[ Administrador de Página: vista de
Herbert< ]](guidedtour/guidedtour_pagemanager_herberts_view.png)
![[ Administrador de Cuentas: todos los
usuarios ]](guidedtour/guidedtour_accountmanager_users_all.png)
![[ Administrador de Cuentas: añadir un
usuario ]](guidedtour/guidedtour_accountmanager_add_user.png)
![[ Administrador de Cuentas: usuario
añadido ]](guidedtour/guidedtour_accountmanager_user_added.png)
![[ Página bloqueada ]](guidedtour/guidedtour_locked_page.png)